[WordPress]YARPPを設定してブログに関連記事を自動的に表示させる方法
公開日:
:
最終更新日:2014/05/03
ブログ
こんにちは、ciao!ton(@tonton67)です。
先日、Movable TypeからWordPressに移行したのですが、YARPPを設定してブログに関連記事を自動表示させる方法でちょっと戸惑ったところがあったので備忘録も兼ねてブログに書くことにしました。
WordPressのプラグイン「YARPP」を設定して関連記事を表示する方法
まず、YARPPをインストールします。

インストールが完了したら、WordPress管理者メニューの「設定」>「関連記事(YARPP)」をクリックします。

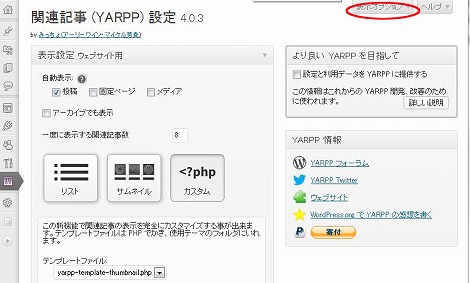
「関連記事(YARPP)設定」画面が表示されます。
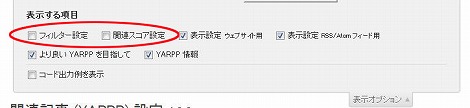
この画面の右上に表示される「表示オプション」ボタンを押します。

表示オプションが表示されます。「フィルター設定」/「関連スコア設定」チェックボックスをオンにします。

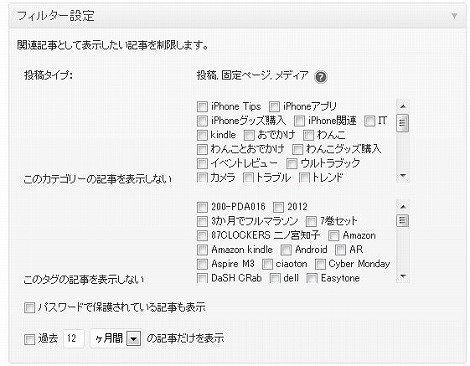
「フィルター設定」項目で、表示しないカテゴリー/タグを選択できます。

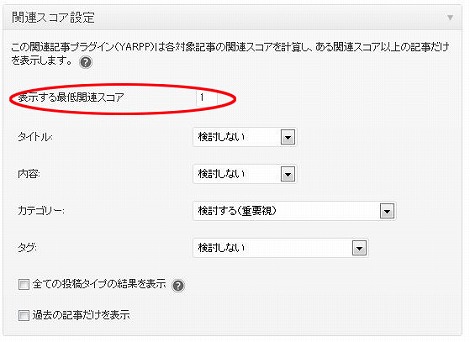
「関連スコア設定」項目。
ここの設定が非常に重要です。YARPPでは、関連記事を表示するのに、関連スコアを計算して、最低関連スコア以上の記事だけを自動的に選びます。なので、「表示する関連スコア」の数字が大きければ大きいほど、関連度の高い記事を選べます。逆に表示される関連記事の数も少なくなります。
デフォルトでは「4」になっているのですが、私の場合、まったく関連記事が表示されませんでした。なので数字を小さくしていって「1」にするとようやく表示されるようになりました。この数値については、自分の環境でいろいろと試行錯誤してみてください。
関連する記事を選ぶ際に、選択基準としてタイトル/内容/カテゴリー/タグを検討するかどうかを決めます。それぞれの項目について、「検討しない」/「検討する」/「検討する(重要視)」を選択できます。この項目もいろいろ試してみて、一番自分にしっくりくる設定を選ぶとよいでしょう。
設定が完了したら一番下にある「変更を保存」ボタンをクリックします。

「表示設定」項目では、関連記事の表示方法を選択できます。
「リスト」、「サムネイル」、「カスタム」の3つから選択できます。
「リスト」は、記事のタイトルテキストがリスト形式で表示されます。
「サムネイル」はサムネイル画像とタイトルテキストが表示されます。
「カスタム」は、自分で関連記事の表示方法をカスタマイズできます。
ニーズに合わせて選択してください。

私は「カスタム」を選択。サムネイル画像付きにしてみました。この方が目がいきやすく、どんな記事なのかを一目で把握できますよね。
自分のブログに読みに来てくれた人には、関連する記事も読んでいってもらいたいですよね。是非YARPPを設定して、関連記事を自動表示できるようにしてみてください。
関連記事
-

-
明けましておめでとうございます!初日の出を見に海岸に出たら結構な人出でびっくり!
明けましておめでとうございます。 新しい年の幕開けです。今年もいい年にしたいですよね~
-

-
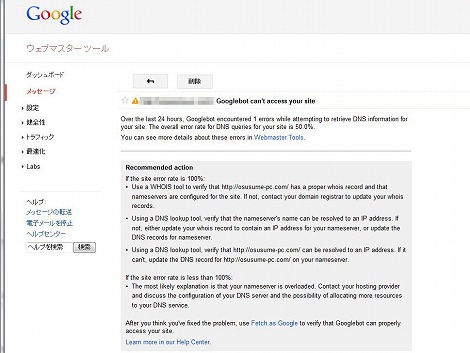
Google Webマスターツールで「Googlebot can’t access your site」と表示される
こんにちは、ciao!tonです。 定期的にGoogle Webマスターツールにアクセスして、
-

-
なるほどそうなのか!ブロガー向けのGoogle Analyticsアクセス解析セミナーを受講してたくさんのTipsを学べた!
こんにちは、ciao!ton(@tonton67)です。 皆さん、Googole Analyt
-

-
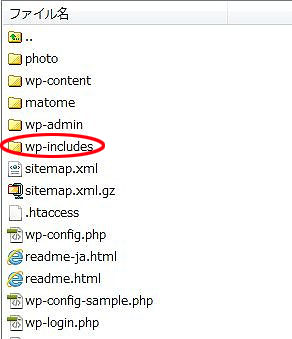
[WordPress]自分が使用しているWordPressのバージョンを確認する方法
こんにちは、最近Movable TypeからWordPressに移行したciao!ton(@tont

 [ 好きな物 ]
[ 好きな物 ]